Brackets Tutorial 5: Advanced Cardboard Aided Design: Difference between revisions
No edit summary |
No edit summary |
||
| Line 80: | Line 80: | ||
=Vectorization of the Bitmap= | =Vectorization of the Bitmap= | ||
To transform the bitmap data into a tool path for the CNC plasma cutter, we import each cropped image into Torchmate CAD in the same fashion as in [[:Brackets_Tutorial_4:_Basic_Cardboard_Aided_Design#Create_a_Tool_Path | Tutorial 4.]] | |||
Revision as of 13:54, 6 December 2024
Link to: Bracketage Main Page
Introduction
This tutorial covers a photographic technique for gathering data from an existing part. As an example, we use one of the sheet-metal blanks from Tutorial 2b. Digital photography straddles the digital and analog domains. We will show how to gain the best precision from using the software tools to convert a photo into a CNC program.
To track the precision of the process, we will use the length of the bracket as an indicator. The photograph below shows that the bracket is 12.66 inches long.
Photography
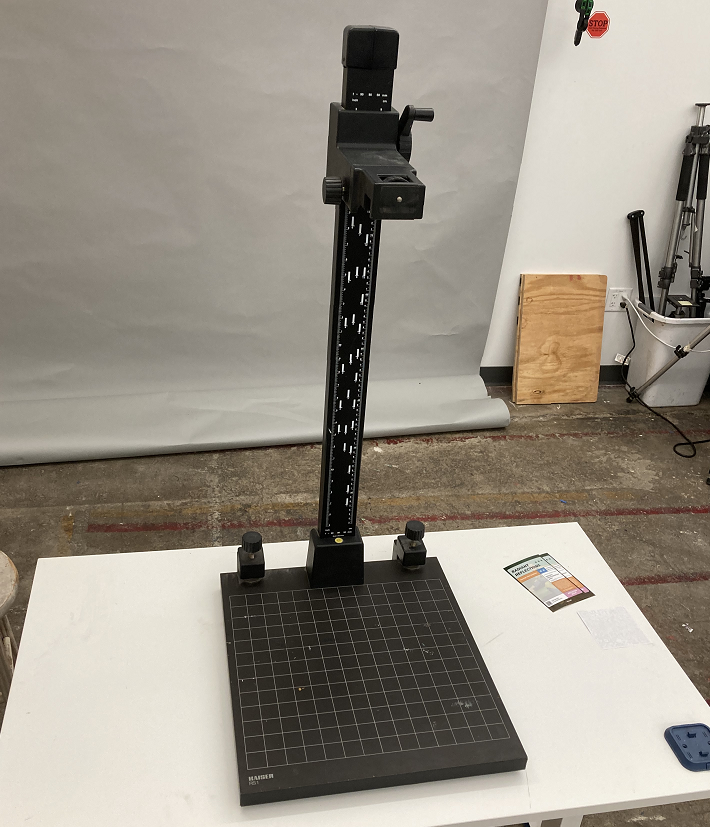
A good quality camera stand (Kaiser RS-1) can be found in the Photo/Design shop at Artisans Asylum. With the camera mount moved all of the way to the top, the field of view with an ordinary camera is about 40 inches (1 meter) wide and about 1/2 that in height.
A dark, unfinished steel bracket blank from Tutorial 2b has been placed on a white paper background and photographed with an undistinguished digital camera. Some care has been taken to avoid the presence of shadows inside the slot in the lower right of the blank, which is about 1/8 inch thick.
The resolution of the image is 35.44 dpi, or 0.717 mm per pixel. This calculation can be done in a variety of ways. The most immediately available method is to photograph a ruler along with the pattern, as shown. By counting the pixels between the ends of the ruler, the resolution can be found. A pixel count can be obtained using the "Paint" application, which displays the numerical cursor location in the lower-left corner of the window. The 18-inch ruler in the image is 638 pixels long: 638/18 = 35.44 dpi. This resolution calculation is for illustration only. It's not needed for the process described here.
Image Analysis
As in the previous tutorial, we need to convert the image into a high-contrast black-and-white bitmap. Tutorial 4 showed how to use "Paint" to do this be a "sledgehammer" approach that had few options. The application sets up a threshold at the 50% gray level and sets all pixels below that value to black, and the rest to white.
Let us examine in detail what happens to the image when we do this.
Below are two images taken with the same camera at different times. Notice that the demarcation between the light areas and the dark area isn't sharp. This isn't an error in focusing the camera. It is a consequence of modern digital photography, which purposely blurs out a boundary like this using a scheme known as "anti-aliasing." This creates a boundary that appeals to the viewer's eye without the jagged steps that the individual pixels make with one another. Unfortunately this scheme imposes a loss of accuracy that we must seek to regain when we use a consumer camera as a measuring instrument instead of an artistic tool.
More sophisticated image processing applications such as Adobe Photoshop or Inkscape allow you to set a threshold at some other value besides the exact middle, and the following discussion will show why this is desirable.
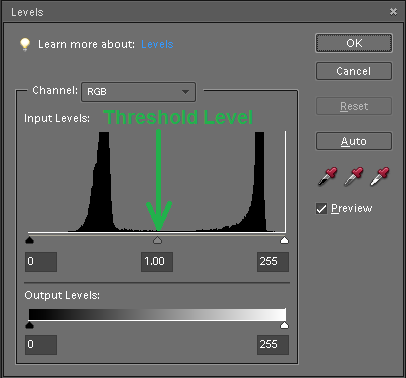
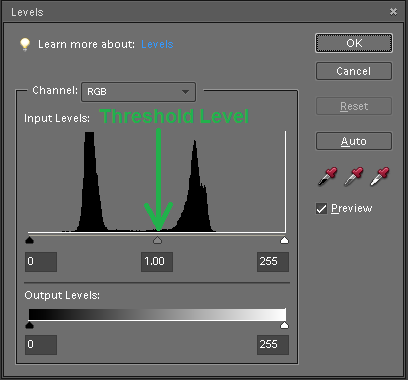
A detail of the original images are displayed below, left. Next to each there is a histogram of the pixel values in the image, captured using Adobe Photoshop.
On another occasion the same piece was photographed with the same camera in lower light, and using a grayish paper towel as a background instead of a piece of white paper.
A comparison of the two images shows that the dark portion is about the same value while the backgrounds have different values. The histograms for both images show two peaks (a "bimodal" distribution) with little or no overlap, where the curve to the left indicates the values in the dark part of the image and the curve to the right indicates the values in the light part of the image.
Examine the histograms more closely. Notice that the curves in the graphs aren't sharply defined, but rather they have relatively long "tails" that extend in both directions away from the peaks. Notice also that in the first image, the threshold level (50% gray) falls in a relatively unpopulated region between the tails of the two peaks in the histogram. In the second image the threshold value falls upon part of the tail of the curve on the right, corresponding to the background.
For the first image, the division between "black" and "white" areas is accurate. In the second image we find points that should be in the "white" population will erroneously be assigned to color "black." The pixels in this population are all located within the boundary between the light and dark regions. The error causes the dark region of the image to bleed outward beyond the boundary where it ought to be confined, making the piece longer and the holes smaller.
It should be obvious from this discussion that the best results are obtained by making the object as dark as possible and using a background that is as light as possible.
Monochrome Bitmap
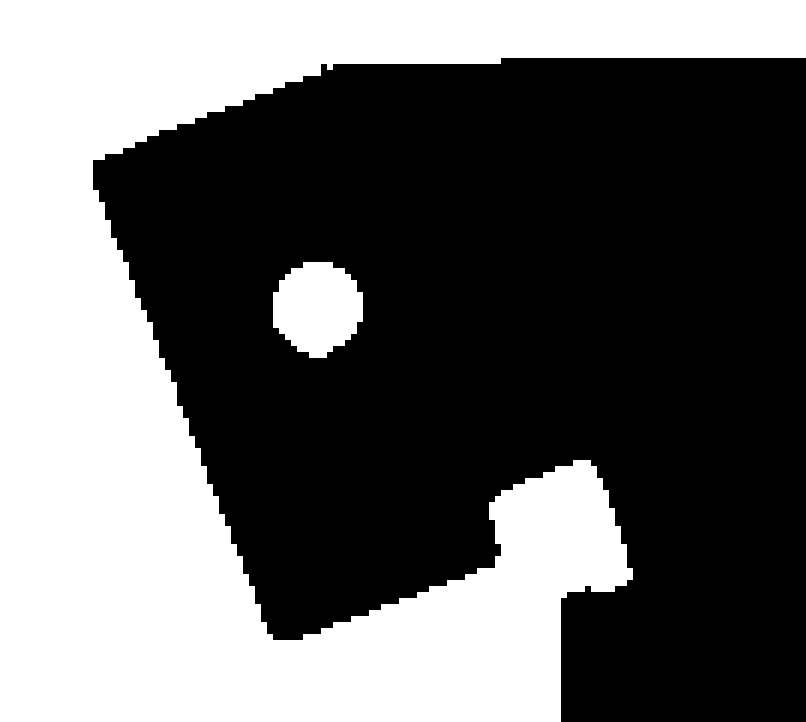
The image below is a rendering of the first ("good") image that has been saved as a monochrome bitmap as in Tutorial 4. The corresponding rendering from the second ("bad") image isn't shown because the two are almost indistinguishable.
Please note that the images we are considering were photographed at relatively low resolution, between 35 and 36 dots per inch. The resolution could be improved by moving the camera closer to the object, reducing the width of the field of view. A camera with a higher pixel density would accomplish the same goal.
Notice the jagged outline of potions of the image. This effect is known as "aliasing." Consumer-quality digital cameras apply an algorithm ("anti-aliasing") to the images to smooth out the effect and make the image more pleasing to the eye. The operation of converting to a monochrome bitmap has re-aliased the image, reversing the effect of the algorithm.
Crop the Image
To preserve the scale of the data in the image, we will crop it in two steps. Ultimately we will eliminate all of the features in the image that are neither background nor the pattern of interest. To preserve the scale, we first crop the image as shown in the picture below left, keeping the ruler in the image temporarily.
We can inspect the ruler in the cropped image and find that the field is 14-1/2 inches wide. As a check we can look in the "Properties" window for the file and find the cropped image is 514 pixels wide. The quantity 514/14.5 = 35.45 dpi. This coincides with the earlier calculation of the resolution from the whole image, except for a small round-off error.
Having found the width of the field we crop the image a second time, keeping the width constant but eliminating the ruler from the bottom margin of the image. This is the file that we will import into Torchmate CAD that, like "Paint," sets a threshold to 50% gray when vectorizing.
Vectorization of the Bitmap
To transform the bitmap data into a tool path for the CNC plasma cutter, we import each cropped image into Torchmate CAD in the same fashion as in Tutorial 4.